python图形化(1) 作为一个向往图形化工具的网安人,频繁使用一些cmd脚本,多cmd窗口,总是让我心烦意乱。于是心生一计,为什么不能自己做一个综合型的图形化工具页面呢,那最便捷的脚本语言python语言肯定首当其冲。于是有了这一篇开发小日记的诞生。鄙人不会开发,只是小懂门道,大佬轻点喷 。
下面就看一看基本实现的思路。
1 2 3 4 5 6 1 、 构建基本UI界面 2 、 UI转为py文件 3 、 相关事件绑定函数4 、 一些UI的小细节 5 、 多页面联合6 、 转换exe文件。
1、构建基本UI界面 这是我们是基于pyqt5这个py库实现的,所以要先安装一些库
1 2 pip install PyQt5install PyQt5-tools
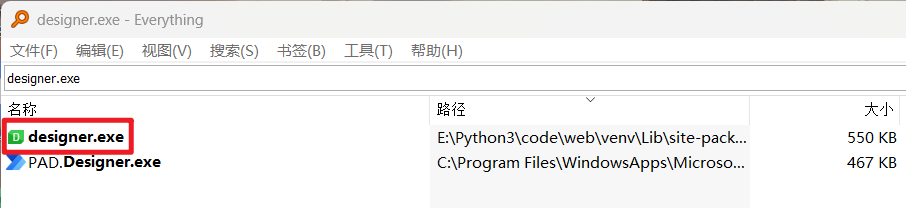
安装之后,我们直接全局搜索一个文件(我用的everything),designer.exe,这个就是我们设计UI的可执行文件。
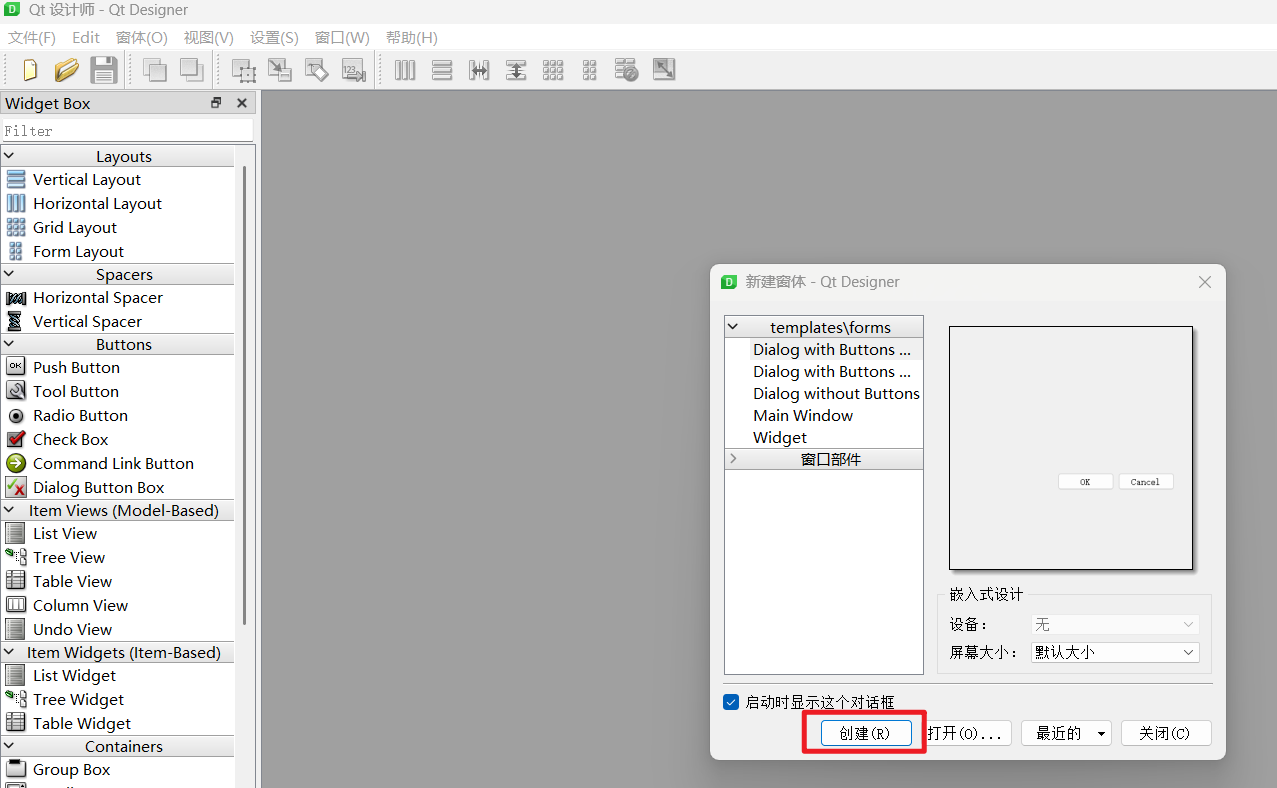
直接创建一个
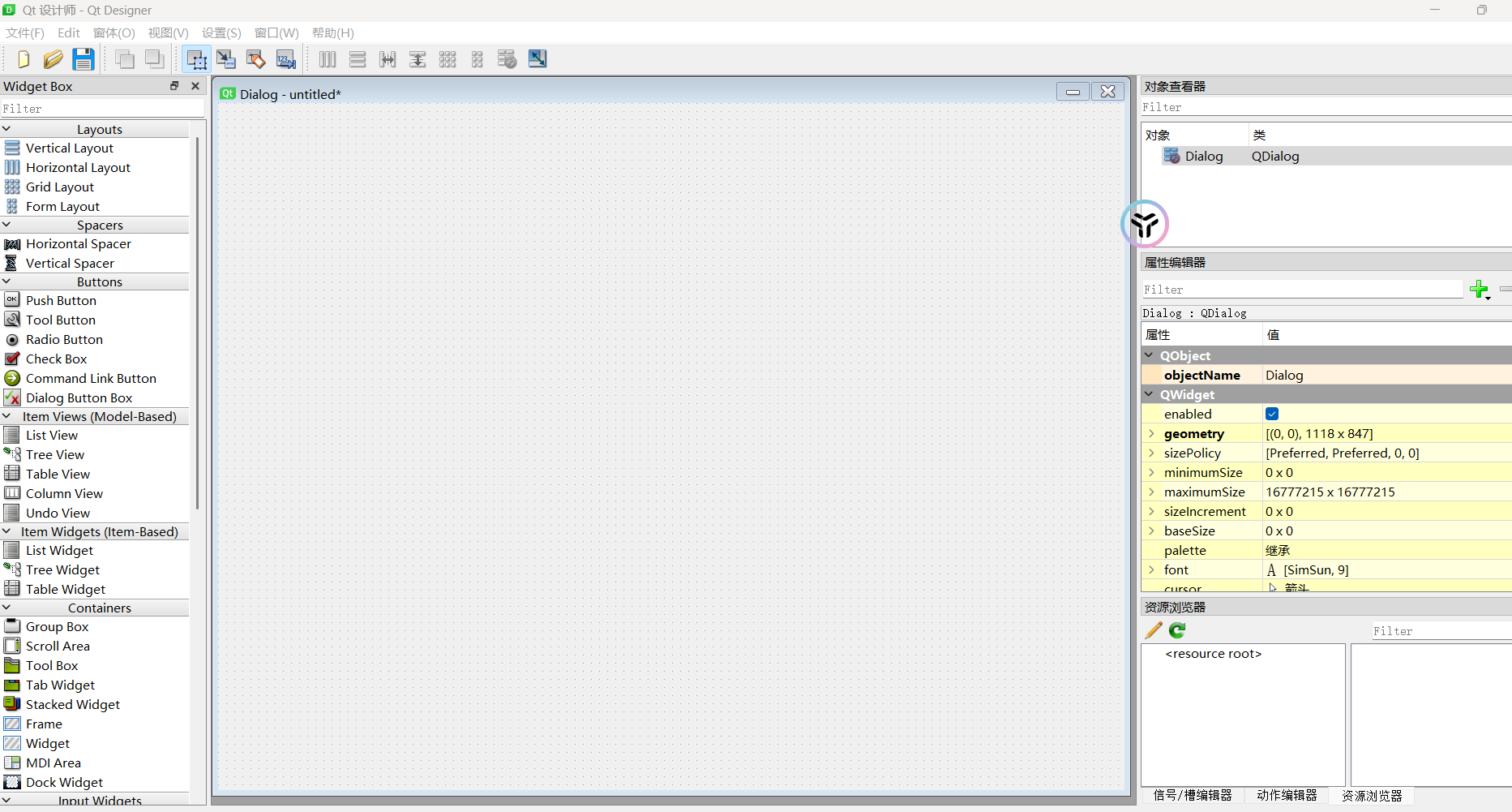
设置一个你想要的程序的基本页面大小
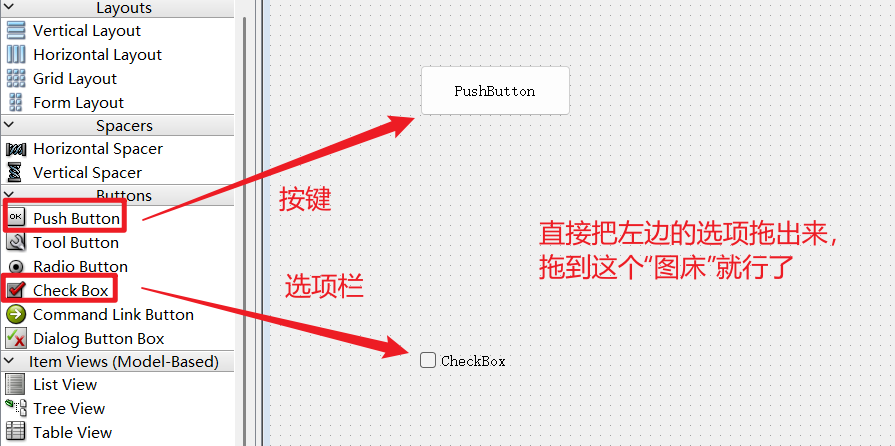
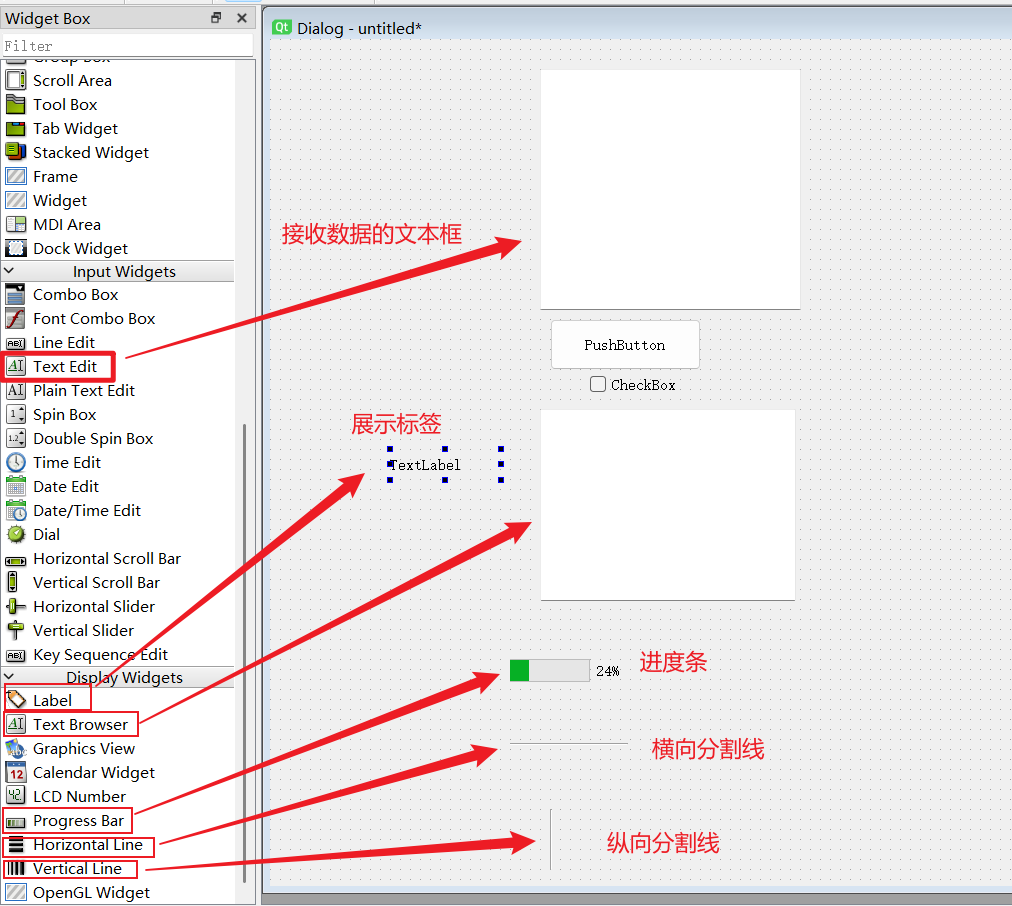
然后就左边的状态栏就是一些基本的图窗、标签、按钮。下面就介绍一些常用的吧!
还有
然后就设计你想要的界面
2、UI转为py文件 然后ctr+s保存为.ui文件,然后使用以下命令把UI文件转换为py文件。
1 pyuic5 -o destination.py source.ui
3、相关事件绑定函数 如果全懵的情况下:可以参考一下Pyqt5的教程(但是我没有看,因为在实操的过程其实就会懂了):
https://www.cainiaoya.com/pyqt5/pyqt5-jiaocheng.html
我们要把我们的一些按钮与一些函数绑定,函数有两种方式
1、在类中定义函数,然后通过connect与类中的函数call_icpsearch相绑定
1 self.pushButton_2 .clicked .connect (self.call_icpsearch)
2、函数在类外部,通过匿名函数的形式进行绑定。
1 self.pushButton_5 .clicked .connect (lambda: extract_ip (self))
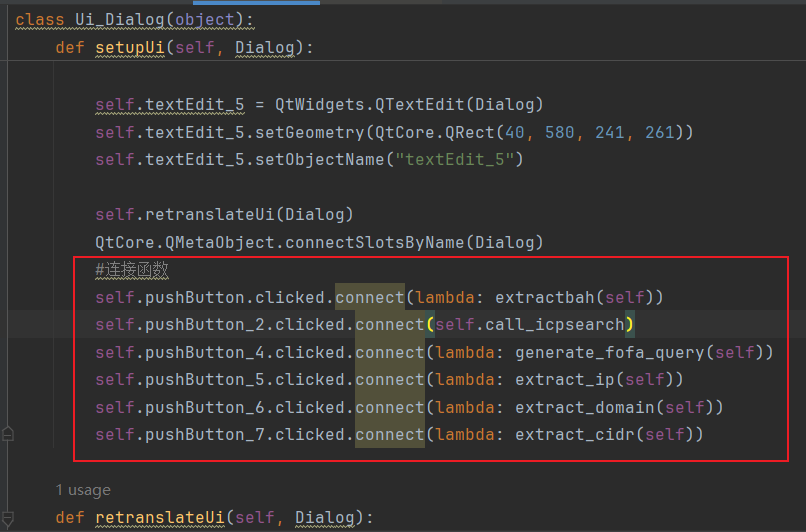
在函数setupUi里面去写代码,连接代码
然后在Ui_Dialog类中,写入我们的函数。
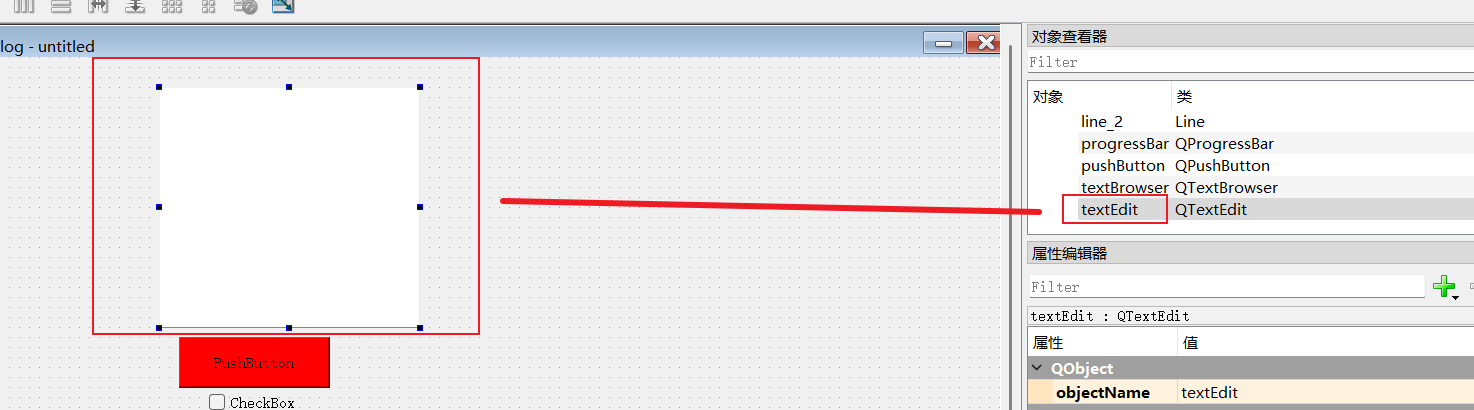
我们先进行文本框的代码定位:
然后就是如何调用UI的一些按钮和文本了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 我们确定一个文本为例(self.textBrowser)def call_icpsearch (self ):for line in lines:if line: f"查询:{line} \n结果:\n{result} \n{'-' * 40 } \n" )
待自己想要的功能都实现之后,可以把下述代码放在全部代码之后,运行即可
1 2 3 4 5 6 7 if __name__ == "__main__" :exit (app.exec_())
4、一些UI的小细节 1、启动代码要放在全局,前面不能有缩进
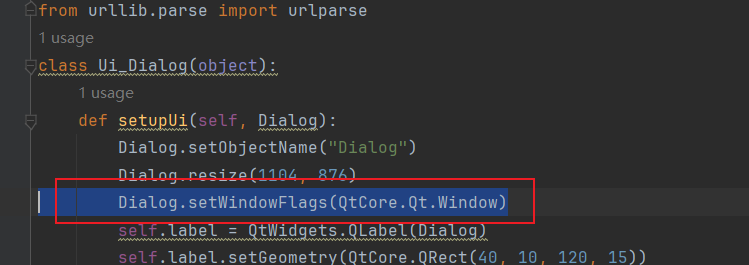
2、保存窗口标题栏的最小化、最大化、取消按钮。
1 Dialog.setWindowFlags (QtCore.Qt .Window)
3、调用本地程序的函数,最好不要放在主文件,我也不清楚为什么把调用本地程序的函数包装到其他py文件后,运行相关功能后,UI就会闪退。
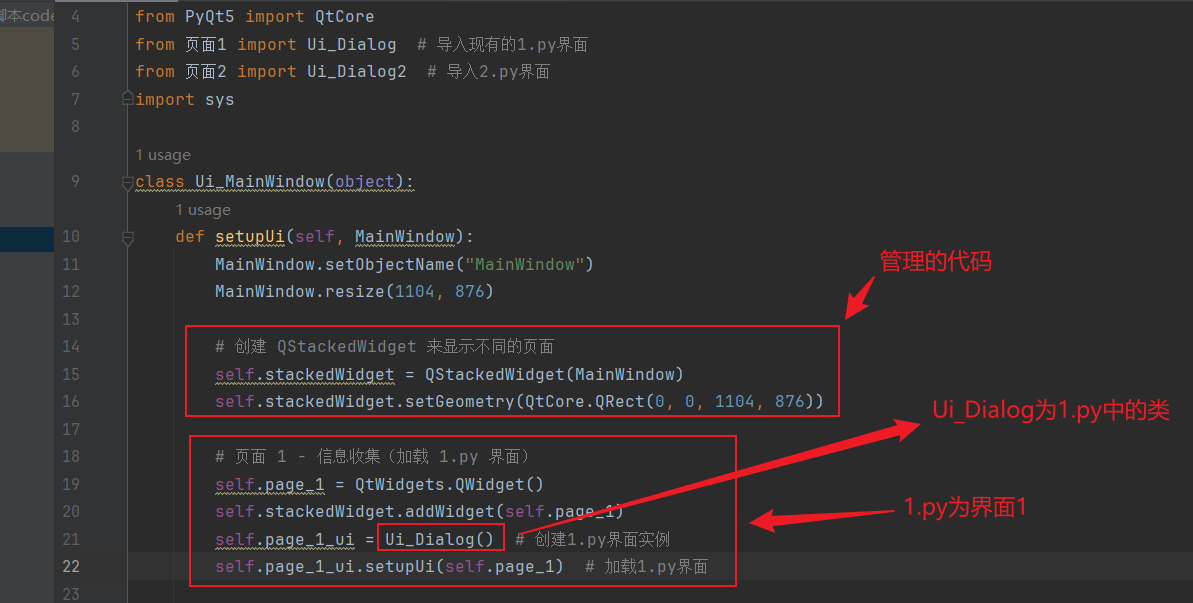
5、多页面联合 使用QStackedWidget来组合。建一个main.py来管理各个界面
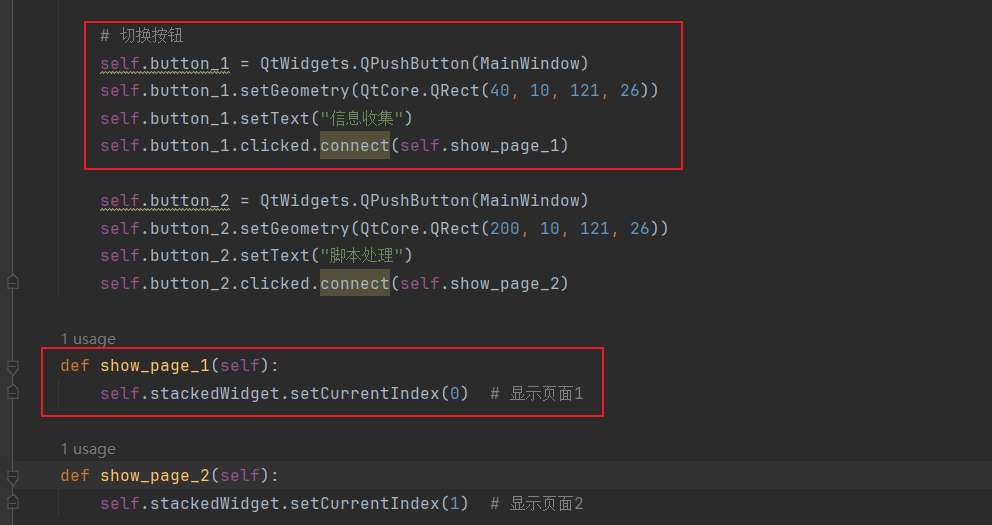
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 0 , 0 , 1104 , 876 ))40 , 10 , 121 , 26 ))"信息收集" )def show_page_1 (self ):0 )
然后就是启动代码
1 2 3 4 5 6 7 8 9 10 11 if __name__ == "__main__" :exit (app.exec_())
多个界面就是以此去确定了。不过要记得把每个界面的py文件的类修改一下,一个Ui_Dialog,一个Ui_Dialog_2这种,不然会冲突。修改之后,也要在main.py中修改。
6、转换exe文件 如何转换为exe文件?使用Pyinstaller包。
pip install Pyinstaller
然后直接Pyinstaller
1 2 3 4 5 6 pyinstaller --onefile --windowed --icon =2 _QEM_icon.ico Yf_UI.py --windowed :关闭窗口--icon =xxx.ico:设置程序图标
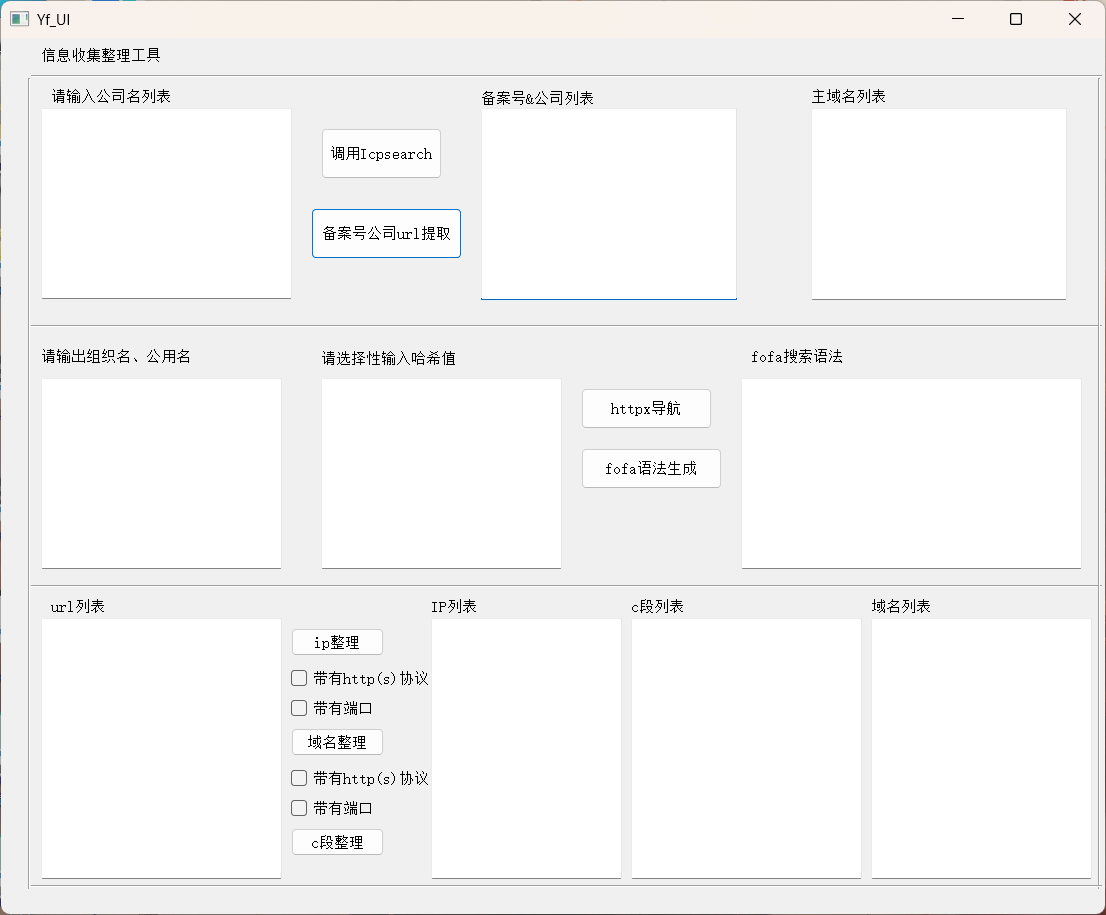
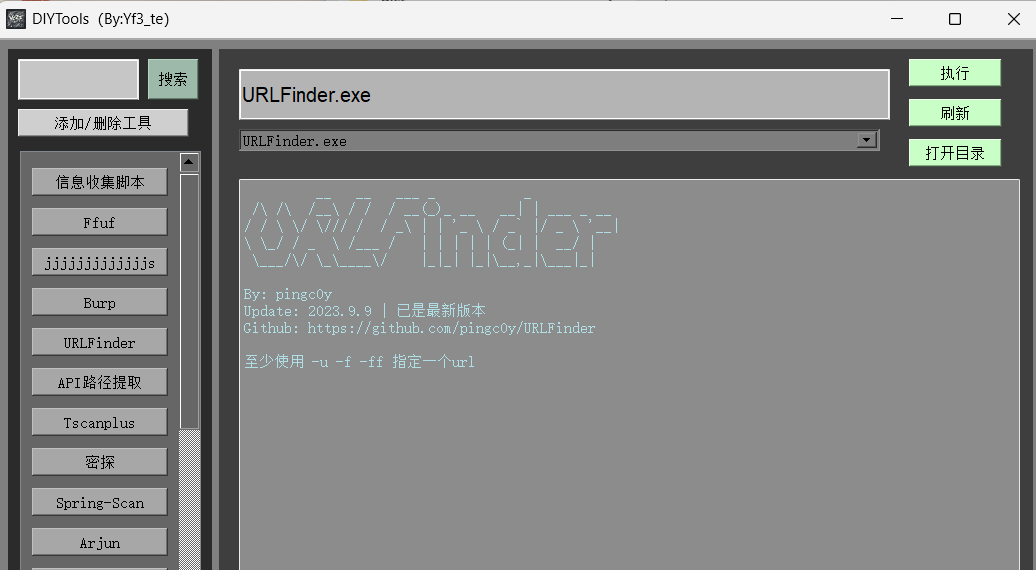
成品展示 下面就是我自己弄得一个基本小成品,不过我没有包装成exe文件。
参考项目:
1、https://github.com/Yf3te/Yf_UI
项目2:https://github.com/Yf3te/DIYTools
1