typora+hexo博客图片踩坑速记
typora破解版+hexo+smms图床
图床相关配置
网上教程千千万,不知道翻了多久才找到成功配置。
故写此文记录一下:
不要用Picgo(APP),反正我没成功过。
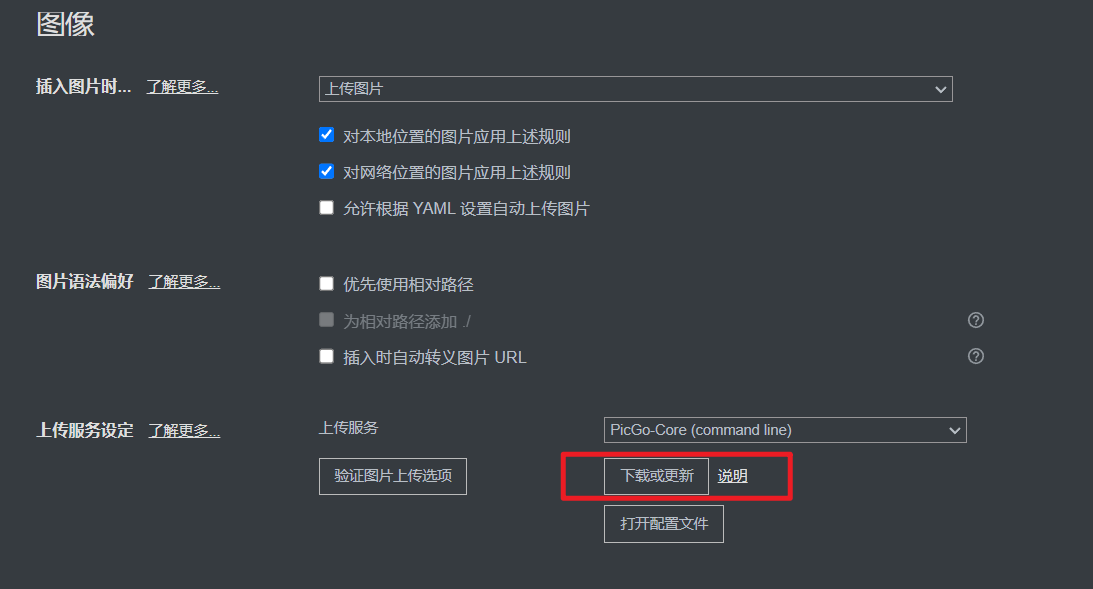
这里推荐使用Picgo-Core

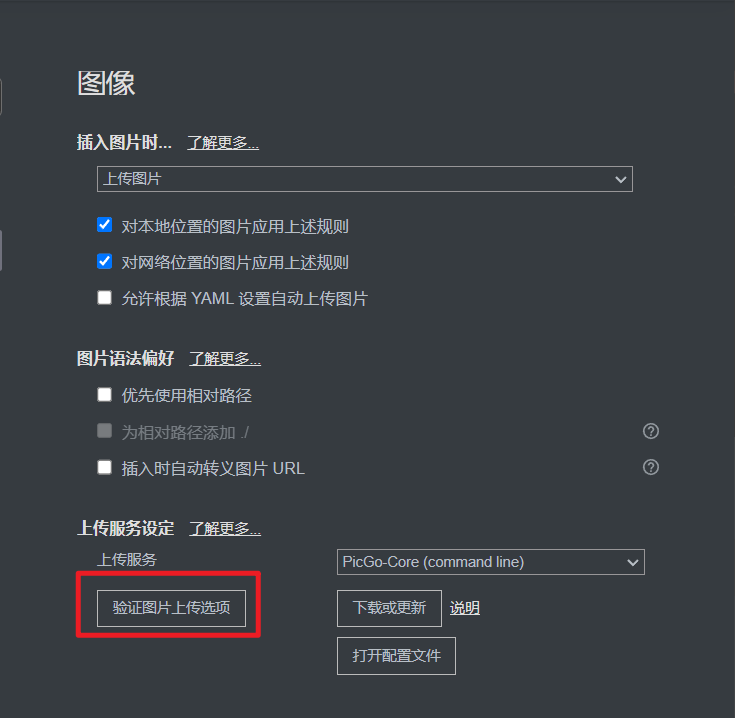
直接“下载或更新”,就会弹一个下载条,等下载完后

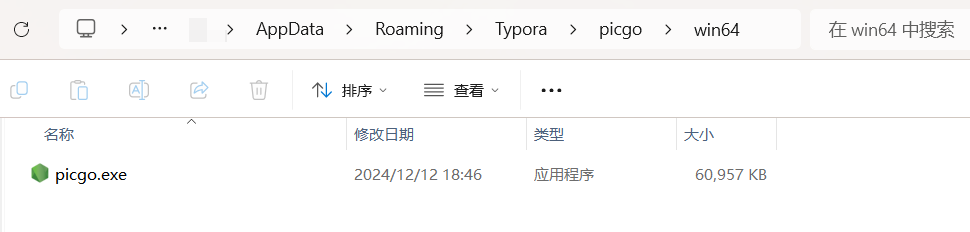
查看typora的缓存目录下的picgo,一般在 C:\Users\Yf\AppData\Roaming\Typora\picgo\win64

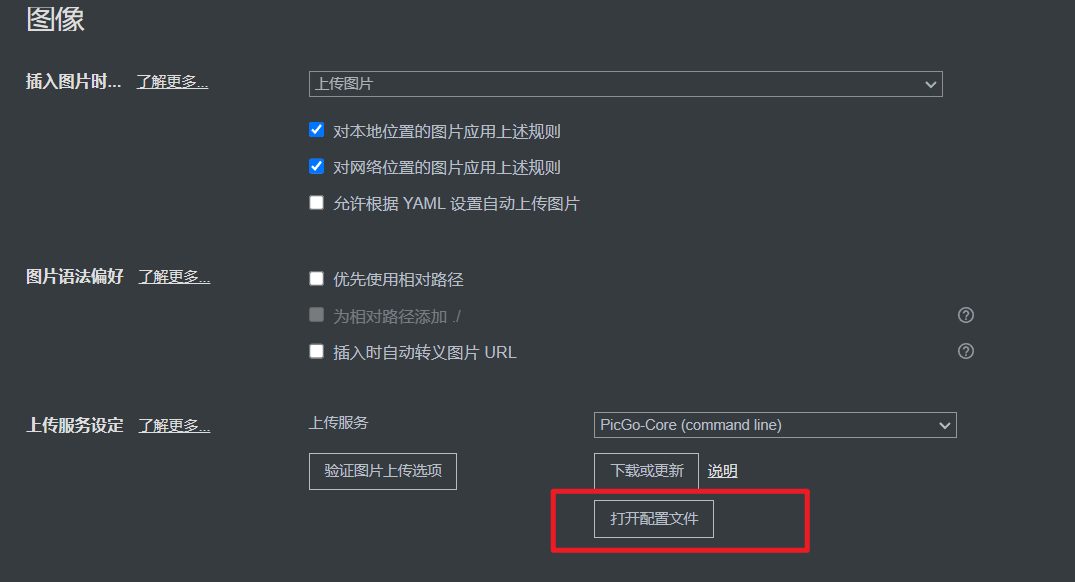
然后再点击配置文件

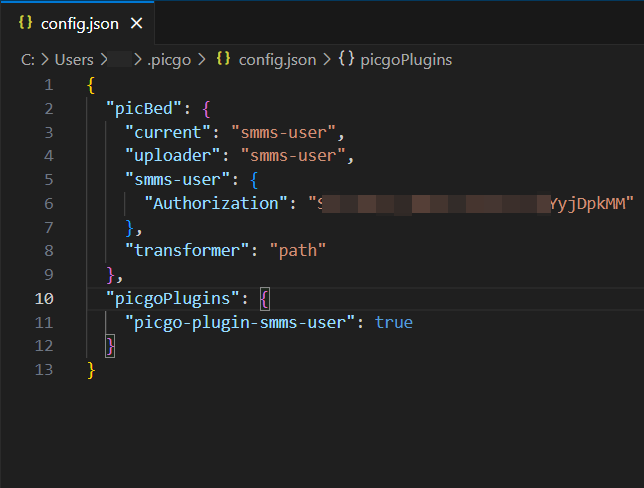
把里面的代码替换为下述代码,并替换API
1 | |
如下

再使用picgo.exe安装nodejs插件,命令行运行以下指令。
1 | |
就OK了
注意,下面这个验证图片选项会失败,但是你正常写笔记的时候,还是图片还是会畅通无助上传到smms图床。

如果还是上传失败,修改config.json,如下
1 | |
踩坑解决方法
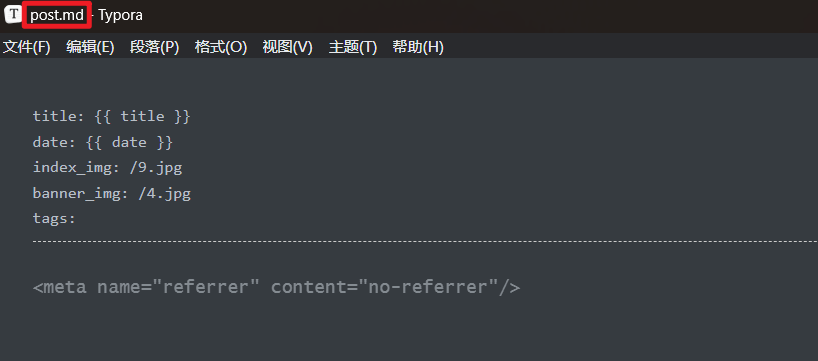
还有即使本地预览成功,但是图片上传博客却看不到,就要在文章前加一个标签:
这里为了方便,我们直接在blog\scaffolds目录下的post.md修改创建新目录的模板,如下,以后使用hexo new <博客>,就会自动配置了。

本地踩坑解决方法
还有提及一点,如果你本地图片的通过相对路径在博客上不能使用,应该是nodejs插件,hexo-asset-image的原因,反正这玩意用不了了,使用hexo-asset-img即可
先删除原插件
1 | |
安装新的即可!
1 | |
typora+hexo博客图片踩坑速记
http://example.com/2024/12/13/typora-hexo博客图片踩坑速记/